4 steps to capture Google Analytics data in Webflow forms
By following these 4 simple steps, you'll be able to capture Google Analytics data with each submission of your Webflow forms, so you can see where your leads are coming from.

Are you able to see where each of the leads you get from your Webflow site have come from?
Google Analytics is a great tool for understanding where your website visitors are coming from (I.e. Paid Search, Paid Social, Organic Search, etc), but in order to truly understand what's working you need to be able to track where your leads & customers are coming from.
By capturing Google Analytics data in Webflow forms, you'll be able to see where your leads are coming from and get a better understanding of what's truly working to grow your business.
In this article, we'll show you how to use a tool called Attributer to capture Google Analytics data with each submission of your Webflow forms.
What is Attributer?
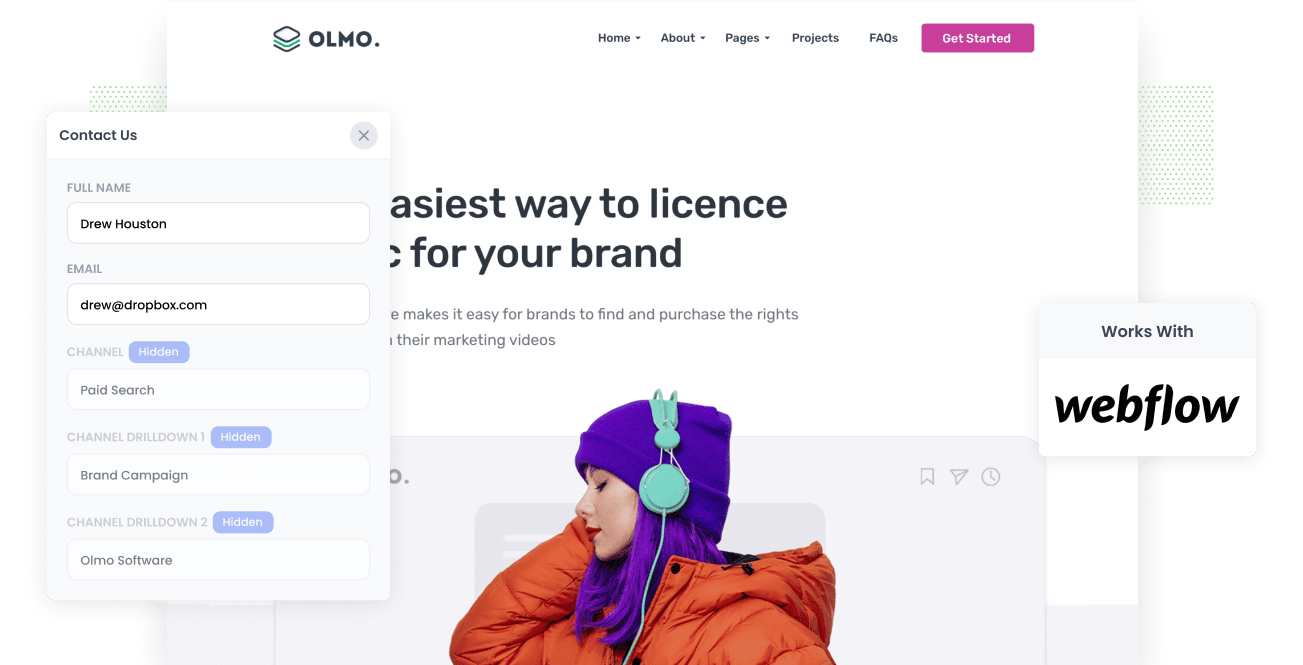
Attributer is a bit of code you place on your website.
When someone comes to your site, Attributer figures out where they came from and categories them into a series of channels (the same ones you see in Google Analytics, like Paid Search, Paid Social, Organic Search, etc.)
Then when that person submits a lead capture form on your site (like your Contact Us form or Request Quote form), Attributer writes the data on where they came from into hidden fields on the form and it is captured by along with their name, email, etc. by Webflow forms.
From here, you can do a couple of things with the Google Analytics data on where each lead has come from:
- See this information in the Webflow dashboard
- Include it in the email notifications Webflow sends when you get a new form submission
- Send it to your CRM or a spreadsheet and run reports that show where all your leads & customers are coming from
4 steps to capture Google Analytics data in Webflow Forms
Using Attributer to capture Google Analytics data in Webflow forms is easy. Here's how to do it in 4 steps:
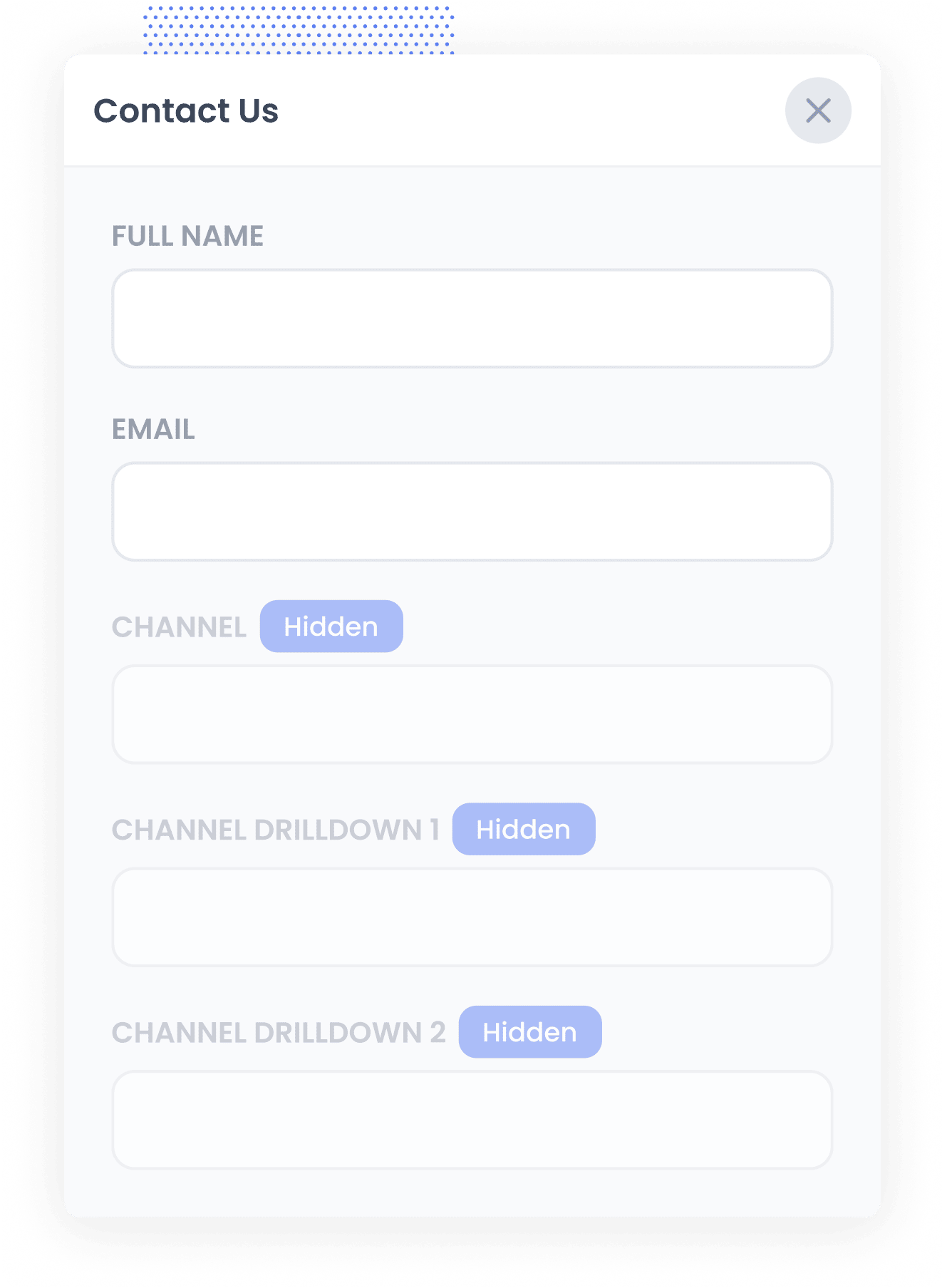
1. Add hidden fields to your forms

Step #1 is adding a series of hidden fields to your contact forms.
As the name suggests, hidden fields are form fields that are technically present on your form but are not visible to visitors. They allow tools like Attributer to write information into them without the visitor knowing.
The hidden fields you need to add are:
- Channel
- Channel Drilldown 1
- Channel Drilldown 2
- Channel Drilldown 3
- Landing Page
- Landing Page Group
Adding hidden fields to Webflow Forms is pretty easy and step-by-step instructions can be seen here.
2. Attributer automatically fills the hidden fields with Google Analytics data

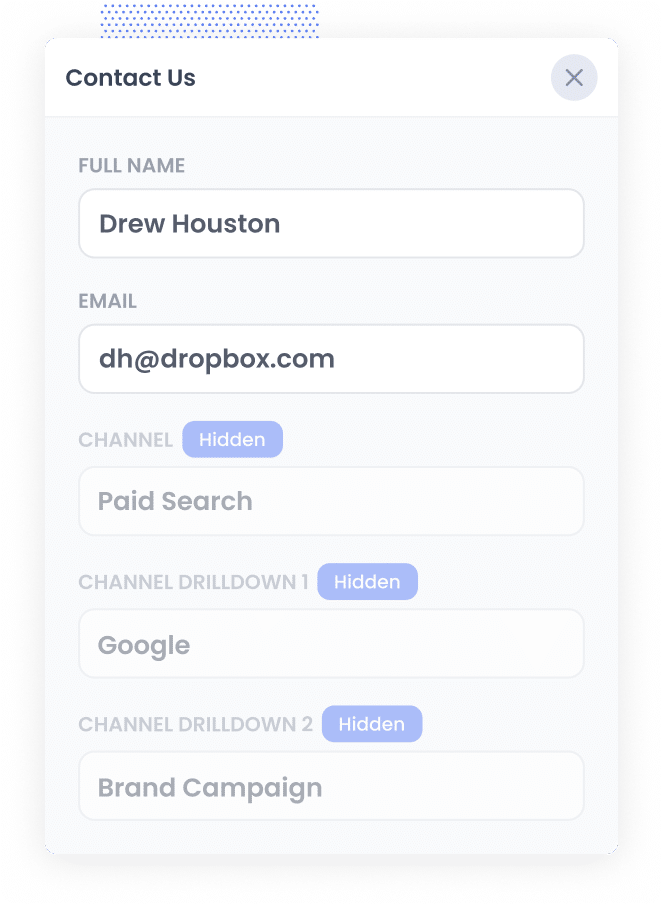
When a visitor completes a form on your website, Attributer writes the Google Analytics data on where they came from into the hidden fields on the form.
For instance, let's say you're a marketer at Webflow and you're running Google Ads to promote Webflow's website builder.
If someone clicked one of these ads and completed a form on your site, Attributer would populate the hidden fields as follows:
- Channel = Paid Search
- Channel Drilldown 1 = Google
- Channel Drilldown 2 = Brand Campaign
- Channel Drilldown 3 = Webflow
On top of that, Attributer would also capture their initial landing page (e.g., www.webflow.com/features/forms) and the associated landing page group (e.g. /features).
3. Google Analytics data is captured by Webflow Forms

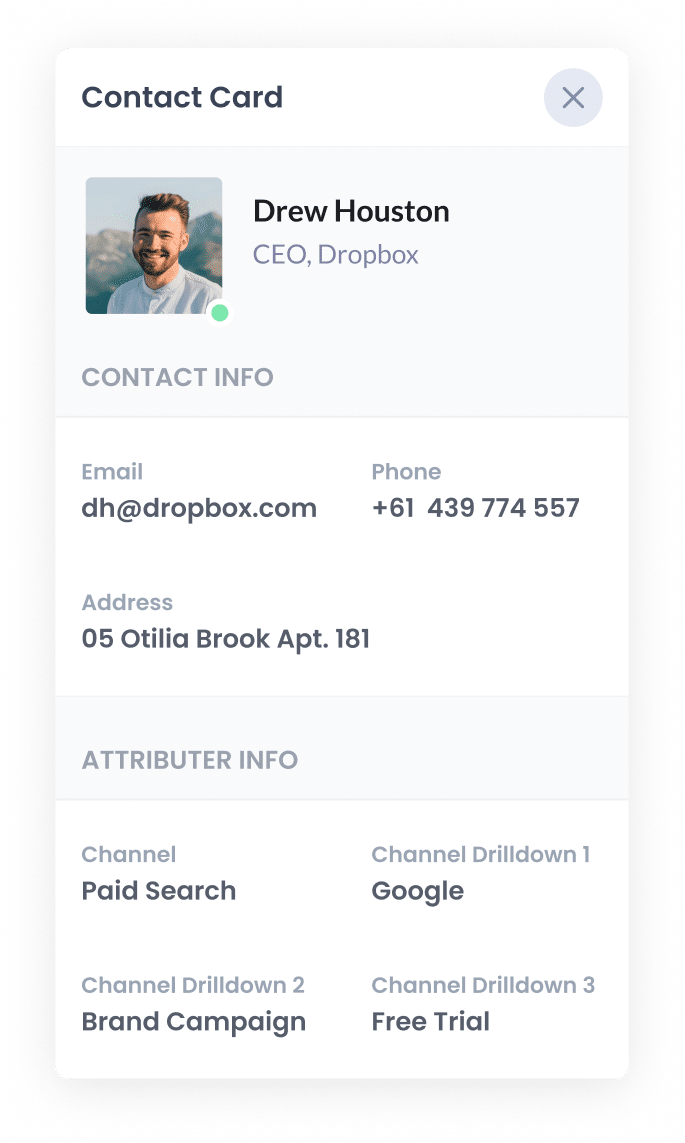
When the visitor submits the form on your site, the Google Analytics data that Attributer wrote into the hidden fields is captured by Webflow Forms along with the information the lead entered into the form (like their name, email, phone, etc.)
4. Run reports to see what's working

Now that you have data on where each lead came from alongside their name, email, etc you can do a few different things with it:
- See the data on where each lead has come from in your Webflow dashboard (in the 'Forms' section of the Settings page)
- Include the data in your new lead notification emails
- Send the information to your chosen CRM (like Salesforce, Hubspot, Pipedrive, etc) or a spreadsheet and run reports to see which channels are driving leads.
What data gets captured in Webflow Forms
When using Attributer to capture Google Analytics data in Webflow forms, you get two main pieces of information:
1. Channel
Attributer passes through information on where the lead came from (I.e. Organic Search, Paid Search, Paid Social, Referral, and more.)
For some channels, it also passes through further detail on the campaign, ad group, keyword, etc. You can read more here.
1. Landing page
In addition to the Channel information which outlines how people arrived at your site, Attributer also captures information on what content attracted them there.
This includes the initial landing page (I.e. webflow.com/blog/best-cms-systems) and the landing page group (I.e. /blog)
3 example reports you can run when you use Attributer to capture Google Analytics data in Webflow Forms
If you use Attributer to capture Google Analytics data in Webflow forms, and you send it to your CRM or a spreadsheet, then you'll be able to run reports like the ones below:
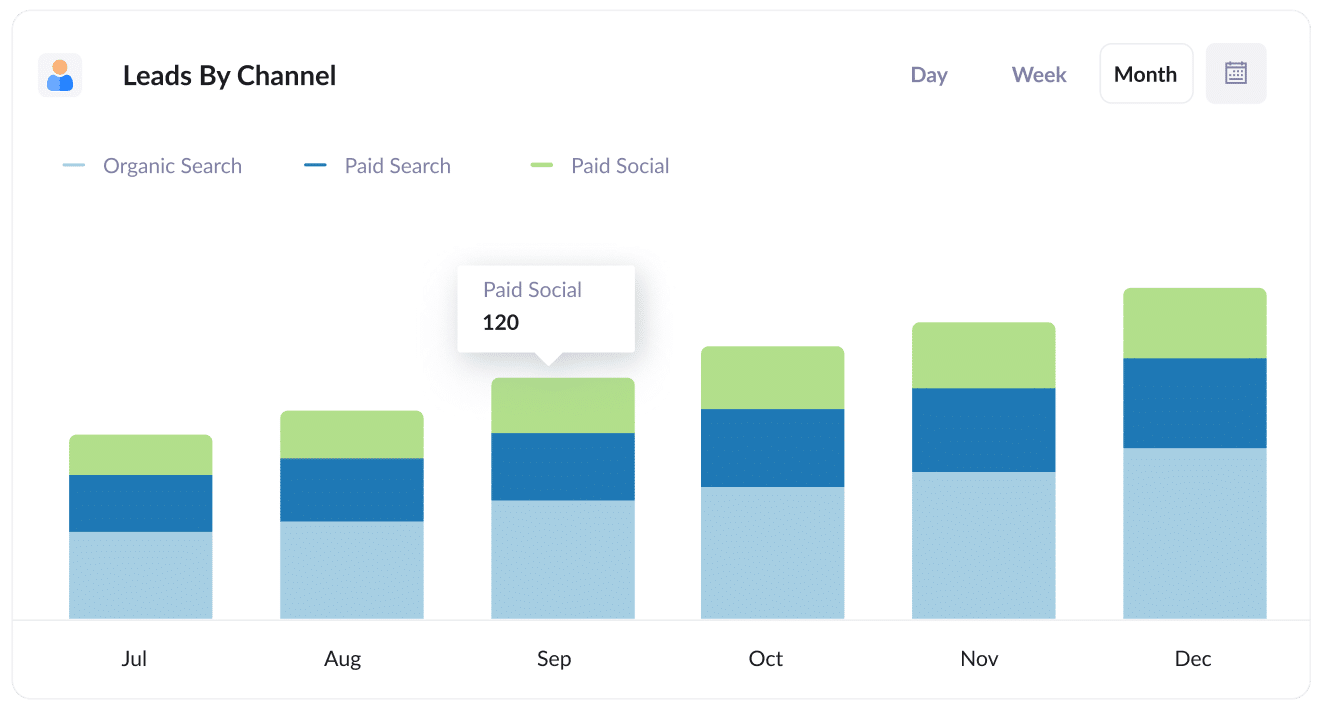
1. Leads by Channel

This report can help you get a high-level overview of which channels (I.e. Paid Search, Paid Social, Organic Search, etc) are generating the most leads for your business.
This can be super helpful in determining where to focus your efforts.
For example, if the majority of your leads are coming from Organic Search while a significant chunk of your budget is invested in Paid Search, it might be time to rethink that approach.
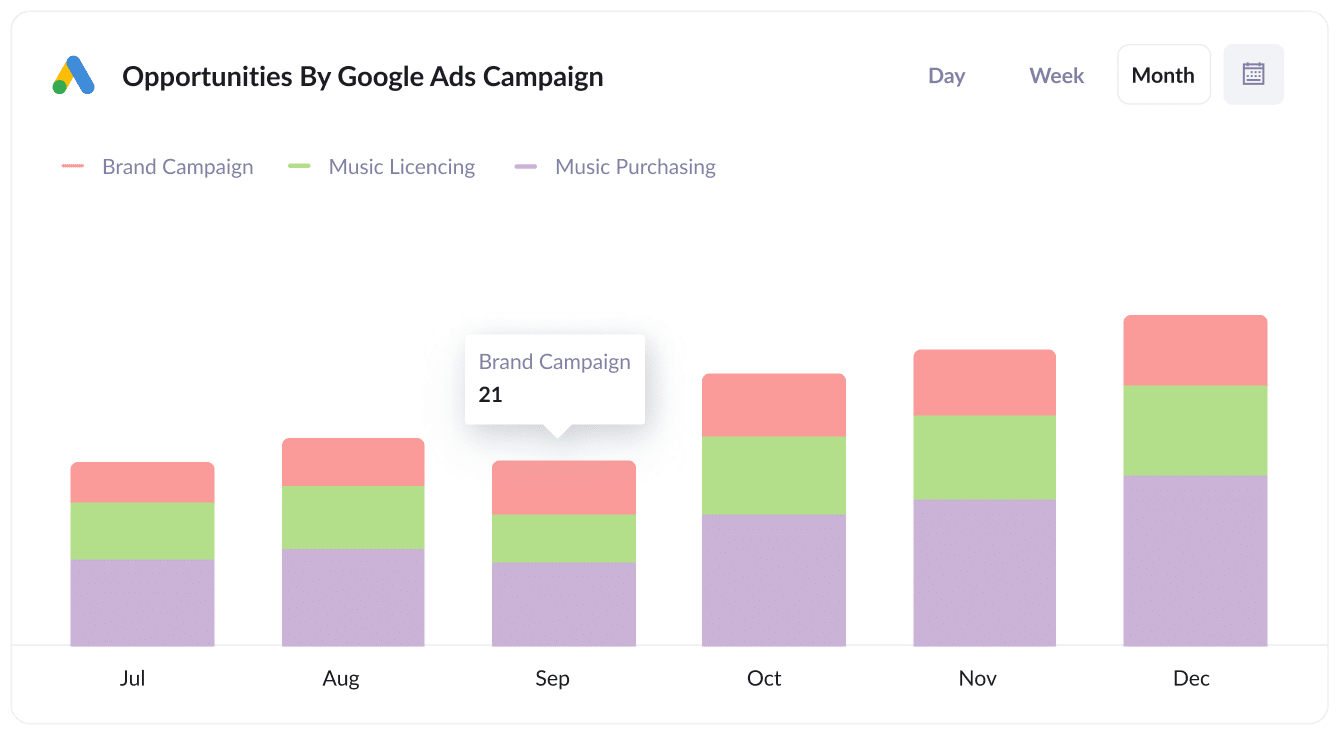
2. Opportunities by Google Ads campaign

If you're running multiple campaigns on Google Ads, the above report can help you understand which of those campaigns are actually generating real sales opportunities for your business.
Knowing this can help you understand which campaigns you should invest further in and which one's to pause in order to grow your business.
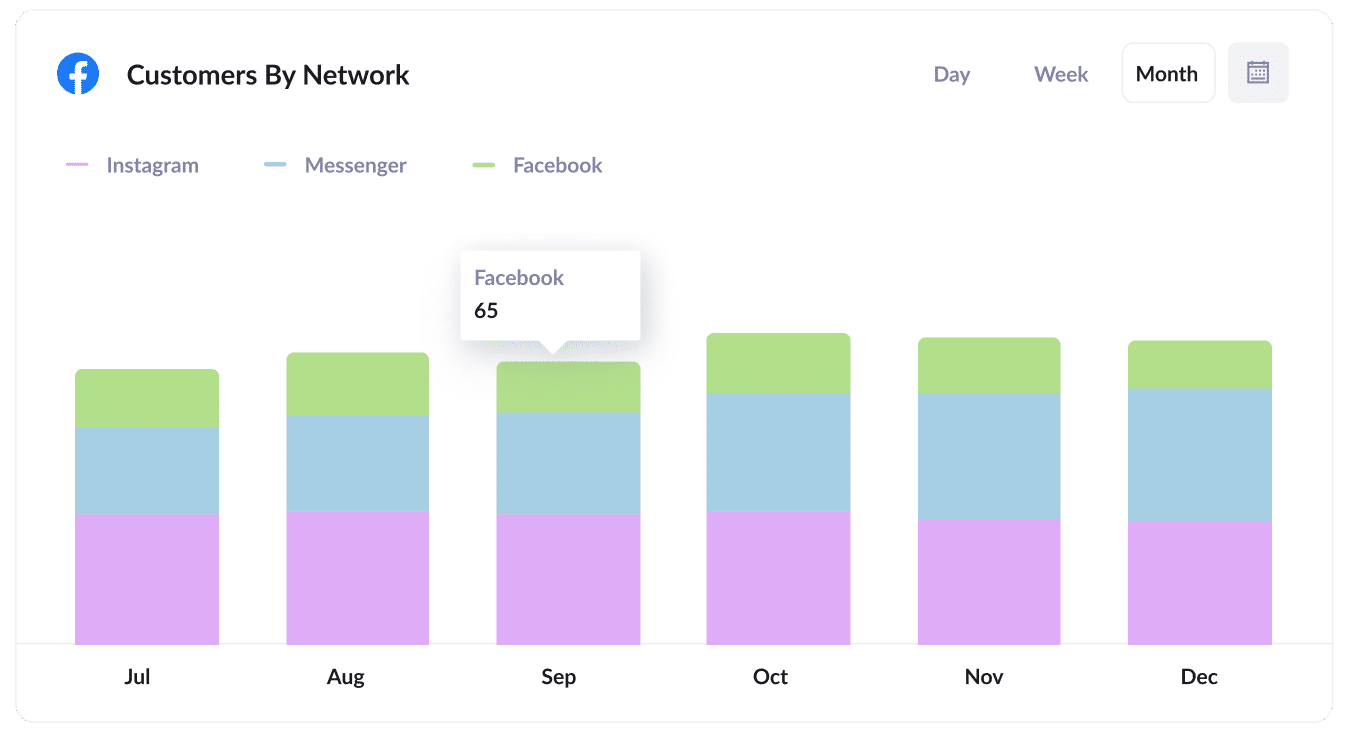
3. Customers by Facebook Ads Network

If you're running ads on Facebook, then it's likely your ads are appearing across the various social media networks Facebook owns (I.e. Facebook, Instagram, Messenger, Whatsapp).
If that's the case, the above report (which shows how many customers you got from your ads on each network) can help you understand which is the best one for your business and where you should be focusing your budget.
Wrap up
Attributer is the best way to capture Google Analytics data with each submission of your Webflow forms.
You can then see the data in your Webflow dashboard, include it in your new lead notifications emails, send it to your CRM and more.
Best of all, it's free to get started and it only takes 10-15 minutes to setup, so get started with a 14-day free trial now!
Get Started For Free
Start your 14-day free trial of Attributer today!

About the Author
Aaron Beashel is the founder of Attributer and has over 15 years of experience in marketing & analytics. He is a recognized expert in the subject and has written articles for leading websites such as Hubspot, Zapier, Search Engine Journal, Buffer, Unbounce & more. Learn more about Aaron here.
