The best way to track Instagram Ads in Webflow forms
Need to know how many leads you are getting from your Instagram Ads? Read on to learn how to use Attributer + Webflow to see the exact campaign, ad set & ad each lead comes from.

Do you wish you could easily see how many leads you're getting from your Instagram Ads?
Tools like Google Analytics can help you understand how many visitors to your website you're getting, but they can't tell you how many leads & customers you get.
To do that, you need to capture the fact that a lead came from Instagram Ads and send that to your CRM (and/or other sales & marketing tools).
In this article, we'll show you how to use a tool called Attributer to track the number of leads you get from your Instagram Ads using Webflow forms.
4 steps to track leads from Instagram Ads in Webflow forms
Attributer makes it easy to see how many leads you are getting from Instagram Ads. Just follow these 4 steps to get started:
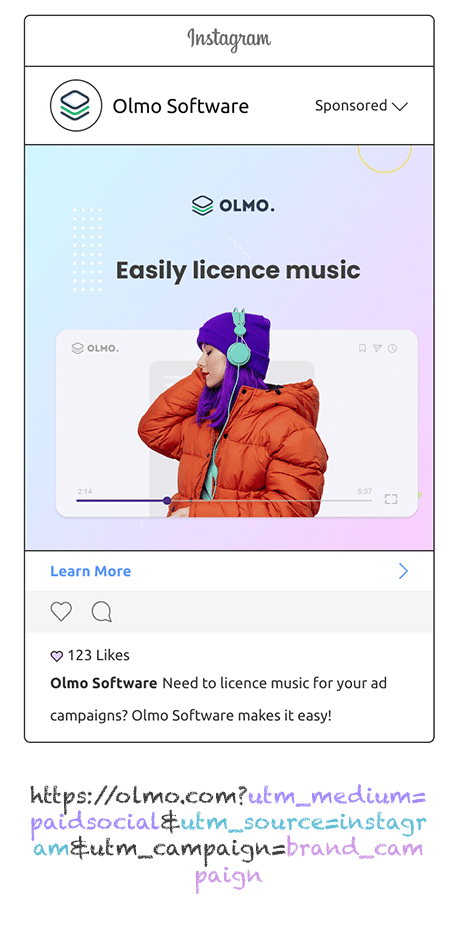
1. Add UTM parameters to your Instagram Ads

The first step is adding UTM parameters behind your Instagram Ads.
If you haven't heard of them before, they're essentially extra bits of text you put at the end of the URL behind each of your ads. Their main purpose is to tell analytics tools (like Attributer, Google Analytics, etc.) where a person came from.
So if the page you are sending someone to is attributer.io/integrations/webflow then your final URL (with UTM parameters) might look a bit like this:
attributer.io/integrations/webflow?utm_medium=paidsocial&utm_source=instagram&utm_campaign=brand-campaign
What information you place in your UTM parameters is up to you, but generally the best practice for Instagram Ads is:
- UTM Medium = Paid social
- UTM Source = Instagram
- UTM Campaign = The name of your campaign
- UTM Term = The name of the ad set the ad belongs to
- UTM Content = The specific ad
Tagging URLs with UTM parameters is easy and there are free tools available on the web which can help you do it. We also have an article on our help site that gives some recommendations on what information you should put in your UTM parameters.
2. Install Attributer and add some hidden fields

Now that you have placed UTM parameters behind your Instagram Ads, it's time to install Attributer on your website.
The first step is to add the Attributer code to your site. When you start a 14-day free trial of Attributer, you'll be given a small snippet of code to add to your website. Instructions on how to do it can be found here (it differs depending on what website builder you are using).
After you've added the code, the next step is to include a series of hidden fields in your forms, including:
- Channel
- Channel Drilldown 1
- Channel Drilldown 2
- Channel Drilldown 3
- Channel Drilldown 4
Fortunately, it's pretty straightforward to do this with Webflow forms. You simply drag and drop an 'Embed' block into your form and copy and paste some code from our Help documentation into it.
3. Attributer writes Instagram Ads data into hidden fields

With everything now set up, Attributer will start to monitor where your website visitors are coming from (including those coming from your Instagram Ads).
And when a visitor completes a form on your website, Attributer will write the information on where they came from (I.e. which campaign, ad set, ad, etc.) into the hidden fields.
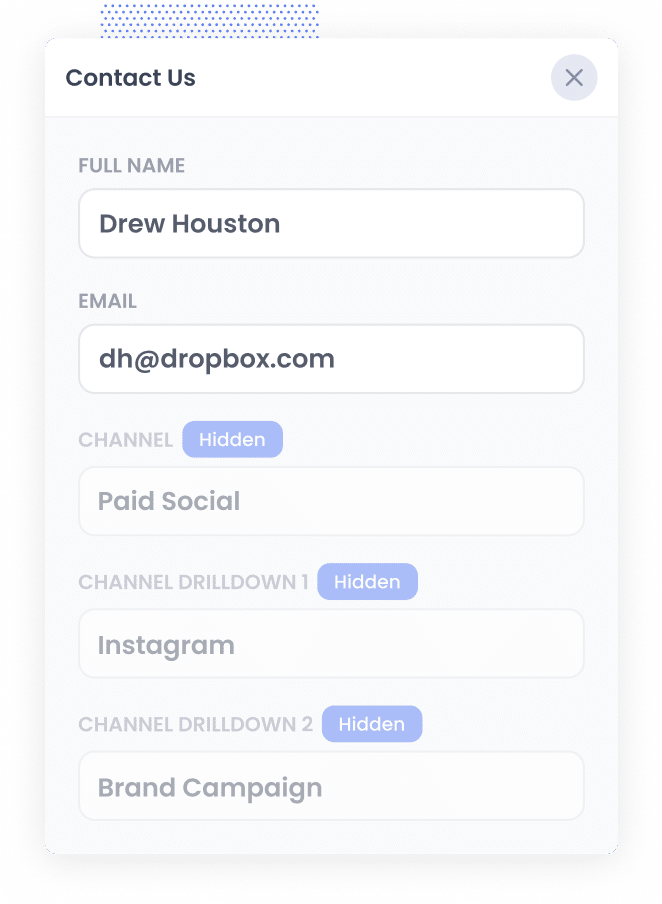
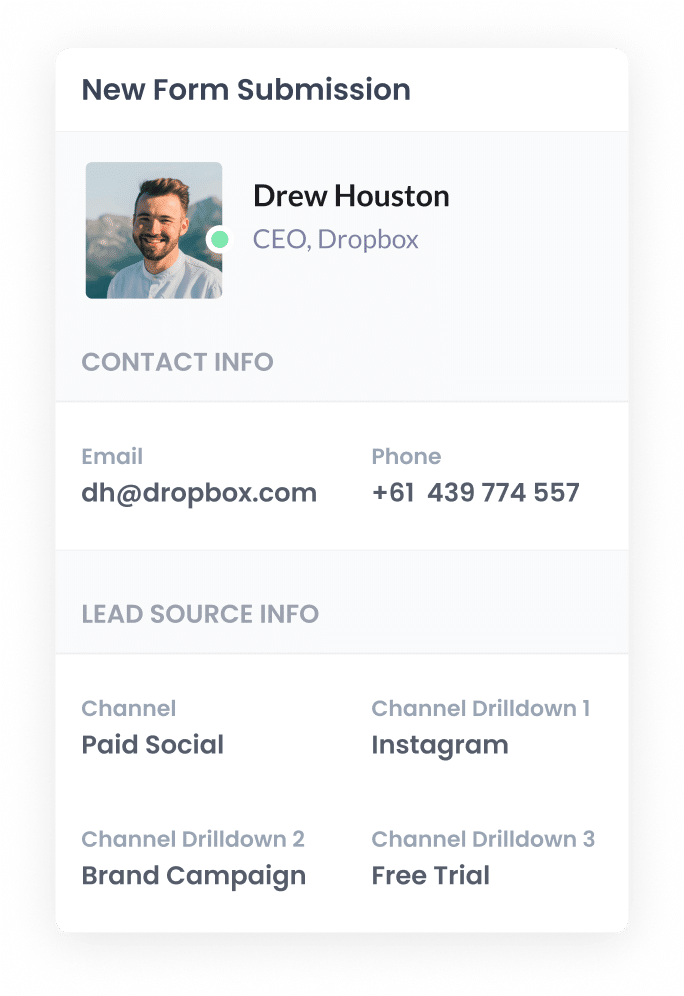
4. Instagram Ads data is captured in Webflow forms

Finally, when the visitor submits a form on your website, the Instagram Ads data that Attributer wrote into the hidden fields is captured in Webflow alongside the other information the lead entered into the form (like their name, email, phone, etc).
You can then use this data in a variety of ways, including:
- See it in the Forms section - If you navigate to Site Settings - Forms you can see a table of all your form submissions. The Instagram Ads data should be there alongside each lead.
- Include it in notification emails - If you receive an email each time a new lead submits your form, you should see the data on where the lead came from in that email.
- Send it to your CRM - If you use something like Zapier to send new leads into your CRM, you can send the Instagram Ads data that Attributer provides to your CRM.
- Send it to a spreadsheet - You can export leads from your Webflow dashboard (including the Instagram Ads data) or use a tool like Zapier to automatically send it in.
What data gets captured in Webflow forms?
If you're using Attributer to capture Instagram Ads data in Webflow, you'll get the following information:
1. Marketing channel data
Attributer will send information on how the lead originally found your website.
So if you're a pool manufacturer (for example) and someone clicks one of your Instagram Ads and completes a form on your website, the following information would be captured (based on the UTM parameters you attached to your ads):
- Channel: Paid Social
- Channel Drilldown 1: Instagram
- Channel Drilldown 2: Above Ground Pools Campaign (or the specific campaign name)
- Channel Drilldown 3: Blue Ad (or whatever ad creative they clicked on)
2. Landing page data
Attributer also sends the initial landing page (e.g., sydneypools.com/blog/best-pool-shapes) and its corresponding landing page category (e.g., /blog).
With this data, you track the number of leads you can get from the different content sections on your site (such as your blog), as well as being able to dive deeper and see the specific blog posts that are generating leads.
What is Attributer and why use it?
As you've probably been able to tell from the steps above, Attributer is a small piece of code that you add to your website.
When someone visits your website, Attributer looks at where they came from and categorizes them into different channels (like Paid Social, Paid Search, Organic Search, etc.) and stores the information in a cookie.
If that person completes a contact form on your website, Attributer writes the information on where they came from into the hidden fields.
Finally, the information is captured by Webflow forms and can be sent to your CRM, included in email notifications, downloaded to a spreadsheet, etc.
Attributer is the best solution for tracking Instagram Ads in Webflow for the following reasons:
- Captures all sources of leads: Attributer tells you where ALL your leads came from, not just those from your Instagram Ads. This allows you to track the effectiveness of all your marketing efforts (I.e. Google Ads, Facebook Ads, SEO, etc.).
- It remembers the data: Attributer stores the information about where a visitor came from in a cookie, meaning that no matter which page the person submits a form on, the information on where they came from gets passed through.
- It cleans the data: Attributer was designed to expect inconsistencies in UTM parameters (I.e. using UTM_source=instagram in some ads and UTM_souce=ig in others) and can assign these leads to the correct channel (I.e. Paid social) regardless.
3 example reports you can run when you track your Instagram Ads in Webflow forms
If you capture Instagram Ads data in your Webflow forms and send it to your CRM or a spreadsheet, it's possible to run all kinds of reports to see how your ads are performing.
Below are some example reports you'll want to run to get an insight into how your Instagram Ads are performing and what you can do to grow:
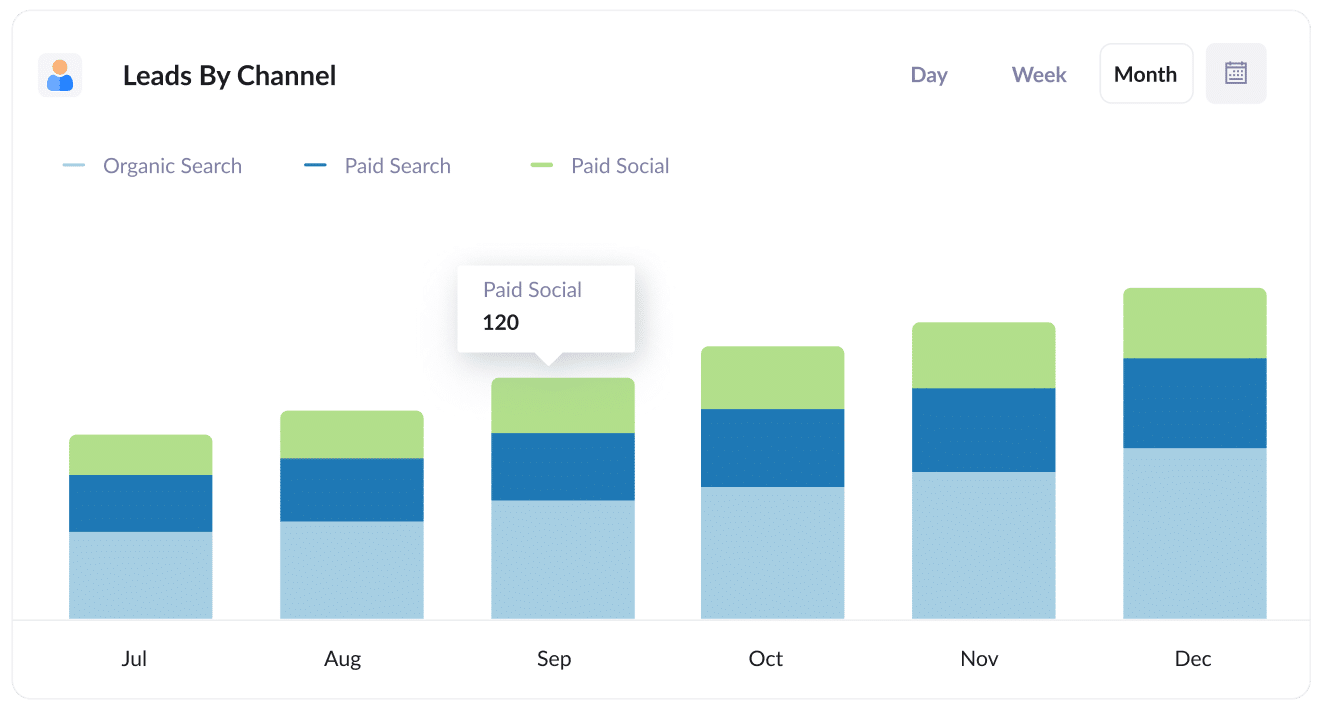
1. Leads by channel

The above chart shows how many leads you got each month, broken down by the channel they came from (I.e. Organic Search, Paid Search, Paid Social, etc.).
It's a good way to get a high-level understanding of what's driving your leads and where you should be focusing your time and efforts.
For example, if the chart shows that most of your leads are coming from Organic Search (like in the graph) but you're spending most of your budget on Instagram Ads, it might be a good idea to switch up your strategy.
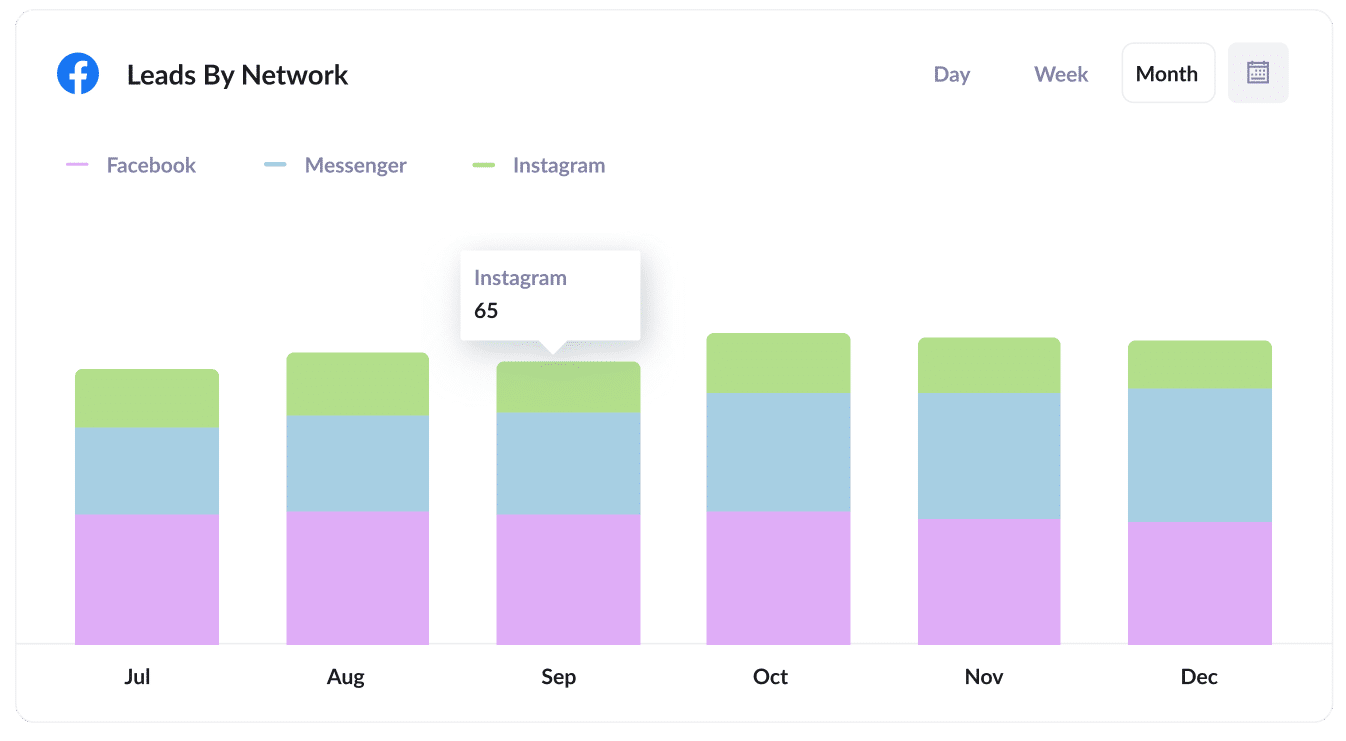
2. Leads by network

If you're running ads on Instagram, your ads are probably also appearing on the other networks Meta owns (like Facebook, Messenger & WhatsApp). After all, they're all run out of the same ad platform.
If that's the case, then this report (which shows how many leads you're getting from each of these advertising networks) can help you figure out which networks are performing best and subsequently where you should be focusing your budget.
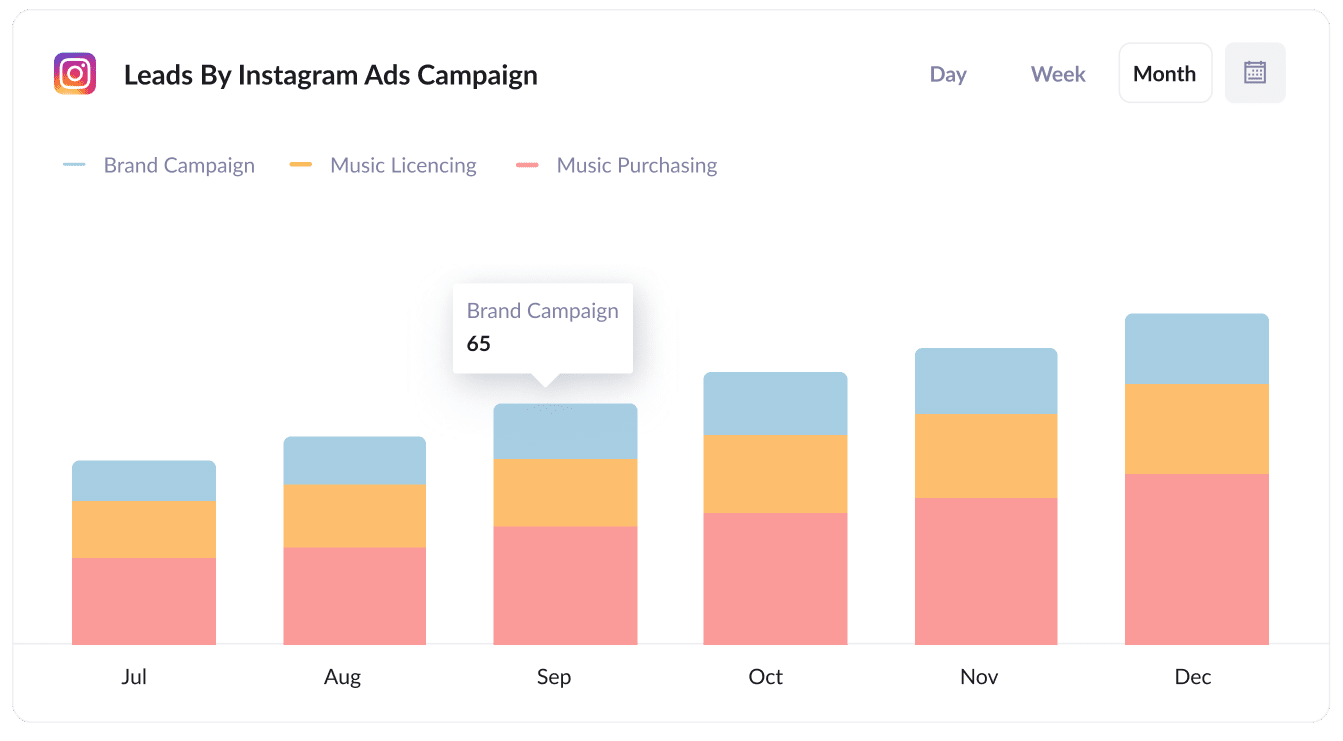
3. Leads by campaign

The above graph shows how many leads you're getting each month broken down by the Instagram Ads campaign they came from.
This can help you understand which campaigns are generating the most leads, and where you should be investing more of your time and budget to help grow.
Wrap up
If you've been looking for a way to track how many leads & customers you're getting from your Instagram Ads, then adding Attributer to your Webflow site could be the answer.
It will capture the exact campaign, ad set, or ad the lead came from, and you can send this data to your CRM or other tools and run reports to truly understand the ROI of your Instagram Ads.
Best of all, it's free to get started and only takes about 10 minutes to set up. So start a free 14-day trial of Attributer today to see how it can help you!
Get Started For Free
Start your 14-day free trial of Attributer today!

About the Author
Aaron Beashel is the founder of Attributer and has over 15 years of experience in marketing & analytics. He is a recognized expert in the subject and has written articles for leading websites such as Hubspot, Zapier, Search Engine Journal, Buffer, Unbounce & more. Learn more about Aaron here.
